Blogger|ガジェット(ヴィジェット)の邪魔なタイトルを消す方法
やめとけやめとけ
今回はBloggerの癖つよガジェット(ヴィジェット)管理について小ネタをご紹介します。
表題のとおり融通の利かないガジェットのタイトルを何とかしたい訳でして、具体的には…
・管理画面ではタイトルを表示したい
・でもブログでは非表示にしたい
・もしくはカスタマイズしたい
というニッチな欲求のある方向けの記事となっています。
「HTMLを編集」ボタンに少しだけお世話になりますが、大丈夫!
該当箇所を探して1行消すだけですので、Amazonでプライム無料体験を回避しながら注文をするよりははるかに簡単です。
それではどうぞ。
1.なぜタイトルが邪魔なのか
そもそもなんで折角用意されているタイトルが邪魔だと感じるのでしょうか。
ここへ来ておられる方ならもう薄々ご存じなのでしょうが、念のため確認しておきましょう。
例えば、何でも良いですのでブログにガジェットを追加したとするじゃないですか。
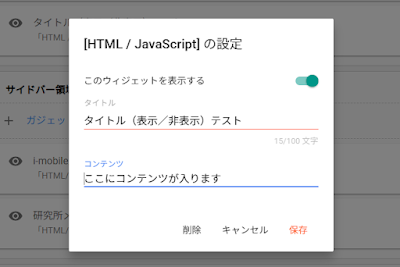
(図①)大抵のガジェットには「タイトル」を入力する欄がありますのでまぁ流れに逆らうことなく入力します。
ここに入力した「タイトル」は、
(図②)ブログに表示される訪問者に向けてのタイトル
として、また
(図③)レイアウト画面に表示される管理者に向けてのタイトル
としても機能します。
ええやんええやん!
ほなタイトルに色つけたろ。
おわかりいただけたでしょうか。
仕様として装飾できません。
おのれ!
かくなるうえは…
2.じゃタイトルなんか入れなきゃええやん
消極的な対処として「タイトルを入れない」というのもアリです。
使用しているガジェットが「HTML / JavaScript」であれば、本文中に自分でタイトルを記述すれば良いからです。
たいへんざっくりとではありますが、例えば以下のように記述すると当然モリモリに装飾されたタイトルを表示することができます。
そもそもHTMLを記述する為のスペースですからね!
当然ガジェットのタイトルは空白ですので管理ページではどれがどれやらわかりません。
一つや二つならまだ我慢も出来ますが、長く使っているといずれそういう訳にもいかなくなります。
視認性が悪いせいで、編集時間違ったガジェットの内容を上書き、もしくは消去してしまったりなどしたら目も当てられません。
そこで…
3.ガジェットタイトル管理の最終形
そこでHTMLをいじります。まずは、
- ガジェットには管理しやすい(自分にわかりやすい)タイトルをつける
- 閲覧者に向けてはコンテンツの部分で見栄えの良いタイトルを書く
- テンプレートをいじってタイトルを非表示にする
以上です。
3.の部分がミソですので以下説明しましょう。
レイアウト画面で「HTML / JavaScript」のガジェットを追加して生成されるコードは次のようになります。
<b:widget id='HTML3' locked='false' title='タイトル(表示/非表示)テスト' type='HTML' version='2' visible='true'>
<b:widget-settings>
<b:widget-setting name='content'>サンプル</b:widget-setting>
</b:widget-settings>
<b:includable id='main'><b:include name='widget-title'/> <div class='widget-content'>
<data:content/>
</div>
</b:includable>
</b:widget>
HTML編集画面内にてガジェットのタイトルで検索すれば一発で見つかります。
そして下線の部分を消すだけ。
以上。
『Bloggerでガジェット(ヴィジェット)の邪魔なタイトルを消す方法』
でした。
ああっ今までなんであんなに苦労していたんだろう!
ー おしまい ー